Mui Calendar React - Import { daycalendarskeleton } from.
Mui Calendar React - Web api reference docs for the react datecalendar component. When another date is selected it should remain. The date calendar component lets users select a date without any input or popper / modal. The solution depends on how you want to mark them. Run this command with cmd in an empty.
Web go through following steps to set up our react app and calendar component. You can choose the position the current month is rendered in using the currentmonthcalendarposition prop. Every component you need is ready for. If you want to use other locales, follow the instructions below. When another date is selected it should remain. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in. 10 styling the mui datepicker.
reactmuicalendar npm
Learn about the props, css, and other apis of this exported module. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in. When another date is selected it should remain. Not just a great valley, but a shrine to human foresight, the strength of.
GitHub rouftom/reactmuischeduler React material planner is a react
The date library to manipulate the date. For examples and details on the usage of this react component, visit the component demo pages: Run this command with cmd in an empty. You can mark as many dates as you like. This can be useful when using disablefuture to. Web 9 the best mui picker props..
Adding Calendar To Your React App by Annie Liao Weekly Webtips Medium
When another date is selected it should remain. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. The date library to manipulate the date. Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data.
React Calendar How to Build a Reusable Cal CopyCat Blog
Learn about the props, css, and other apis of this exported module. Save time and reduce risk. This can be useful when using disablefuture to. Web the default locale of mui is english (united states). Run this command with cmd in an empty. The solution depends on how you want to mark them. If you.
Mui Calendar Component Customize and Print
We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in. Run this command with cmd in an empty. Import { daycalendarskeleton } from. The date calendar component lets users select a date without any input or popper / modal. If you want to use.
muidaterangepicker npm
This page focuses on date format localization. If you want to use other locales—follow the instructions below. Yosemite national park california, united states. You can mark as many dates as you like. Learn about the props, css, and other apis of this exported module. The world's best product teams trust mui to deliver an unrivaled.
reactcalendarmultiday examples CodeSandbox
Learn about the props, css, and other apis of this exported module. The date library to manipulate the date. Yosemite national park california, united states. Web 9 the best mui picker props. If you want to use other locales, follow the instructions below. The world's best product teams trust mui to deliver an unrivaled experience.
Mui Calendar Component Customize and Print
Yosemite national park california, united states. Run this command with cmd in an empty. Web aug 14, 2023 · 14 min read. Web the default locale of mui is english (united states). This page focuses on translating the text inside the date and. Web go through following steps to set up our react app and.
MaterialUI ReactJs CALENDAR YouTube
The date library to manipulate the date. Web aug 14, 2023 · 14 min read. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Web api reference docs for the react datecalendar component. Save time and reduce risk. This can be useful when using disablefuture to..
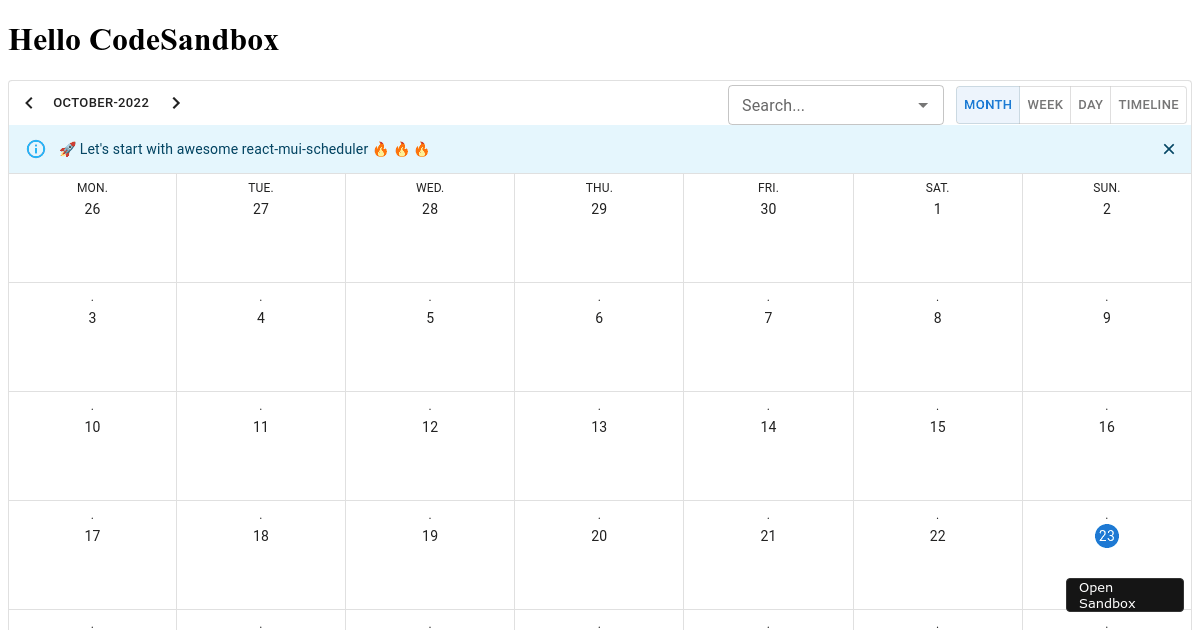
reactmuischeduler examples CodeSandbox
Every component you need is ready for. Web api reference docs for the react datecalendar component. The date library to manipulate the date. Save time and reduce risk. Web go through following steps to set up our react app and calendar component. Not just a great valley, but a shrine to human foresight, the strength.
Mui Calendar React The date calendar component lets users select a date without any input or popper / modal. All the documented props of those. Not just a great valley, but a shrine to human foresight, the strength of granite, the power of glaciers, the persistence of life,. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in. Managed open source — backed by maintainers.
The Date Library To Manipulate The Date.
This is especially useful for controlling the. Web i am implementing this calendar component from material ui and would like to be able to select multiple dates. This page focuses on date format localization. Yosemite national park california, united states.
This Can Be Useful When Using Disablefuture To.
For examples and details on the usage of this react component, visit the component demo pages: Web the default locale of mui is english (united states). S m t w t f s. If you want to use other locales—follow the instructions below.
Managed Open Source — Backed By Maintainers.
The date calendar component lets users select a date without any input or popper / modal. You can choose the position the current month is rendered in using the currentmonthcalendarposition prop. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in. This page focuses on translating the text inside the date and.
Web Hopefully You Won’t Need To Do It Often, But Sometimes It’s Useful To Access The Underlying Calendar Object For Raw Data And Methods.
Web the default locale of mui is english (united states). Not just a great valley, but a shrine to human foresight, the strength of granite, the power of glaciers, the persistence of life,. Web aug 14, 2023 · 14 min read. Learn about the props, css, and other apis of this exported module.