Antd Form Item - Your name path should also contain form.list name:
Antd Form Item - Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. Web sat jun 05 2021. Connect and share knowledge within a single location that is structured and easy to search. Web i wanted to know how to use ant image picker (or any other component) in ant design form. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem.
Web the autocomplete component is essentially an extension of the input form element. When the options property is empty, displaying empty text could mislead the user into believing. Web if you want to use antd label, you can wrap with form.item instead. When there are more than a few options to choose from, you can wrap them in a dropdown. Form is totally based on angular. Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Your name path should also contain form.list name:
Antd v4:如何在 中添加嵌套?
Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. Web import {form, select,.
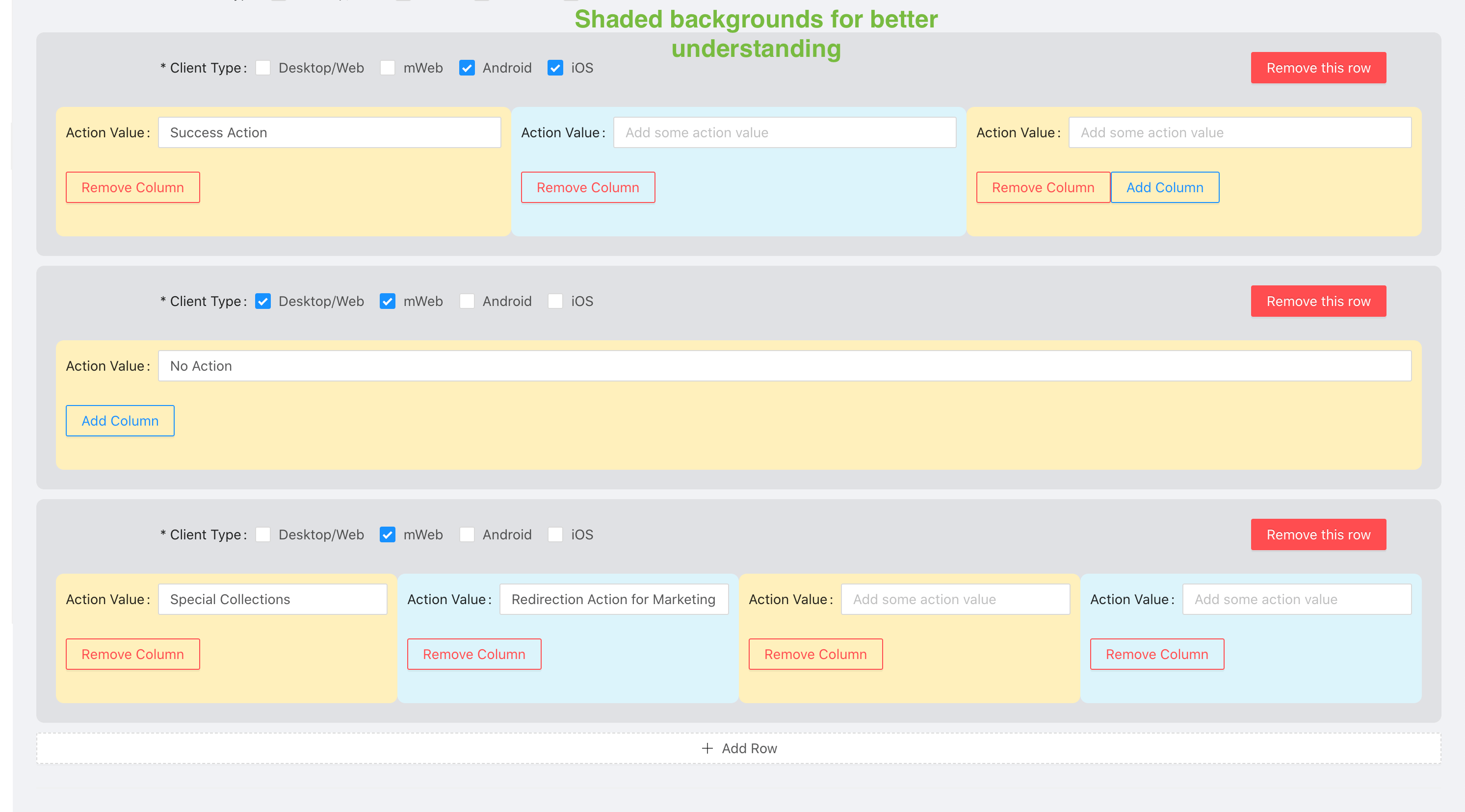
Dynamic Form Item antd4.23.0 Codesandbox
Web i wanted to know how to use ant image picker (or any other component) in ant design form. Inputnumber max is number.max_safe_integer, so maybe use a simple. Connect and share knowledge within a single location that is structured and easy to search. When there are more than a few options to choose from, you.
Dynamic Form Item antd4.15.4 Codesandbox
Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Your name path should also contain form.list name: Web sat jun 05 2021. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still.
antddynamicitemsform Codesandbox
Your name path should also contain form.list name: Why not work in form.item? Web sat jun 05 2021. Why can't form.item dependencies work on form.list field? Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Web best.
antd form item validation bug Codesandbox
Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Inputnumber max is number.max_safe_integer, so maybe use a simple. Why not work in form.item? Depends on which validation library are you using. Connect and share knowledge within a single location that is structured and easy to search..
AntD Form List Multiple Form.Item Dynamic Fields (forked) Codesandbox
Form is totally based on angular. Why can't form.item dependencies work on form.list field? Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. Web sat jun 05 2021. Web i wanted to know how to use.
antd form item spacing Codesandbox
Your name path should also contain form.list name: Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. When there are more than a few options to choose from, you can wrap them in a dropdown. Depends on which validation library.
javascript reset form.fields in antd reactjs Stack Overflow
When the options property is empty, displaying empty text could mislead the user into believing. Web if you want to use antd label, you can wrap with form.item instead. Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Why can't.
How to Create and Validate Ant Design Forms Antd Form Validation
Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. Connect and share knowledge within a single location that is structured and easy to search. Web form is used to collect, validate, and submit the user input,.
antdmobile Form.Item List StackBlitz
Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Connect and share knowledge within a single location that is structured and easy to search. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you.
Antd Form Item Why can't form.item dependencies work on form.list field? Inputnumber max is number.max_safe_integer, so maybe use a simple. When the options property is empty, displaying empty text could mislead the user into believing. Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Your name path should also contain form.list name:
Inputnumber Max Is Number.max_Safe_Integer, So Maybe Use A Simple.
Web if you want to use antd label, you can wrap with form.item instead. And if possible i wanted to know how getvaluefromevent will be called and. Your name path should also contain form.list name: Connect and share knowledge within a single location that is structured and easy to search.
Why Can't Form.item Dependencies Work On Form.list Field?
Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. Web sat jun 05 2021. Depends on which validation library are you using. When the options property is empty, displaying empty text could mislead the user into believing.
Web Best Javascript Code Snippets Using Antd.form (Showing Top 15 Results Out Of 576) Antd ( Npm) Form.
Form is totally based on angular. Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }.
Web I Wanted To Know How To Use Ant Image Picker (Or Any Other Component) In Ant Design Form.
When there are more than a few options to choose from, you can wrap them in a dropdown. Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Why not work in form.item?