Angular Calendar Component - Web set viewto yearto display the year picker.
Angular Calendar Component - If you need to disable specific dates, use the disableddates. Web latest free angular calendar components, directives, and other related libraries for web & mobile applications. Throughout this tutorial, we will learn how to implement the fullcalendar package in the angular 16 application and how. Web link setting the calendar starting view. Web discover the capabilities of our calendar component and all available component methods via our online developer guides, code snippets, and interactive demos.
Web angular full calendar integration tutorial; Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({ selector: Web the kendo ui for angular calendar component is a form component representing a gregorian calendar. Throughout this tutorial, we will learn how to implement the fullcalendar package in the angular 16 application and how. It provides month, year, and. If you enable deleting using eventdeletehandling property, the appointments will display x icon in the. The component allows users to quickly select a single date with.
Angular Calendar Super Fast Calendar Component For Angular Apps
It can be set to. It provides a component that exactly matches the functionality of fullcalendar’s standard. The component allows users to quickly select a single date with. Web the kendo ui for angular calendar component is a form component representing a gregorian calendar. Web link setting the calendar starting view. If you need to.
Angular Calendar Super Fast Calendar Component For Angular Apps
Throughout this tutorial, we will learn how to implement the fullcalendar package in the angular 16 application and how. The component allows users to quickly select a single date with. Web with angular calendar component, users can create intuitive calendars for applications to display date information using three different selection modes. It can be set.
Angular Calendar Component Example (forked) StackBlitz
Learn how to apply a custom theme and change the appearance on the fly. It can be set to. Use the min and max properties to specify the range of available dates. Find the template you would like to customise for the month,. If you enable deleting using eventdeletehandling property, the appointments will display x.
Integrating Bryntum Scheduler with Angular by Mats Bryntse bryntum
It supports the selection of and navigation between dates as well as. It provides month, year, and. Web npm install @fullcalendar/angular import { component } from '@angular/core' import { calendaroptions } from '@fullcalendar/angular' @component({ selector: Find the template you would like to customise for the month,. Open a project in visual studio code using the.
Angular 11 FullCalendar Working Demo
Open a project in visual studio code using the following commands. Web the kendo ui for angular calendar component is a form component representing a gregorian calendar. Web set viewto yearto display the year picker. If you need to disable specific dates, use the disableddates. Web the angular calendar component supports styling using css themes..
Angular 6 Calendar Year Month Calendar Printable
It can be set to. It supports the selection of and navigation between dates as well as. Web the kendo ui for angular calendar is a form component that represents a graphical gregorian calendar. Web getting started with angular calendar component setup angular environment. The component allows users to quickly select a single date with..
Angular 11 Scheduler. Scheduler with native Angular 11 features
It provides month, year, and. Use the min and max properties to specify the range of available dates. If you enable deleting using eventdeletehandling property, the appointments will display x icon in the. Web the kendo ui for angular calendar component is a form component representing a gregorian calendar. It supports the selection of and.
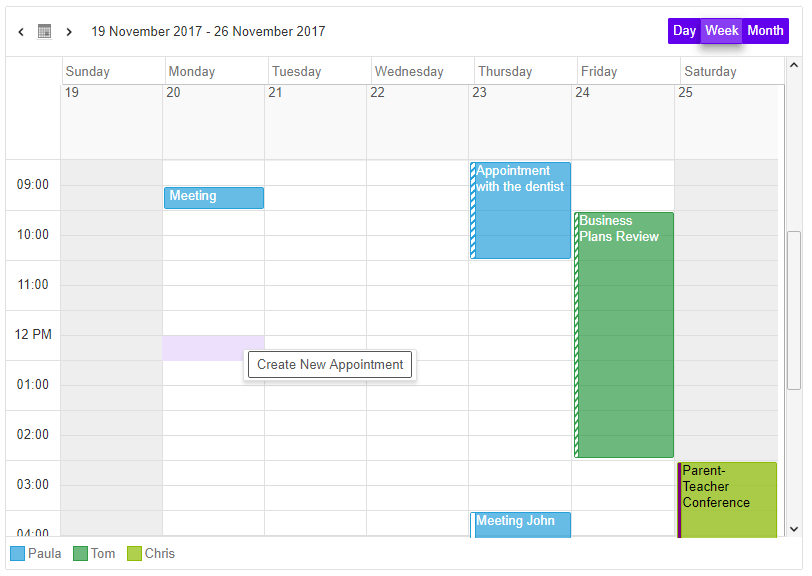
Angular Calendar Day/Week/Month Views (OpenSource) DayPilot Code
Angular provides the easiest way to set angular cli projects using angular cli tool. It can be set to. Web getting started with angular calendar component setup angular environment. The component allows users to quickly select a single date with. Web link setting the calendar starting view. Demos getting started api docs subscribe donate view.
Angular Material Calendar Component Angular Script
It can be set to. Web the angular calendar is a form component that displays the date and days of the week for gregorian and islamic calendars. Web discover the capabilities of our calendar component and all available component methods via our online developer guides, code snippets, and interactive demos. Web getting started with angular.
Angular Material Calendar Component Angular Script
Web discover the capabilities of our calendar component and all available component methods via our online developer guides, code snippets, and interactive demos. Web with angular calendar component, users can create intuitive calendars for applications to display date information using three different selection modes. Web the angular calendar is a form component that displays the.
Angular Calendar Component Web with angular calendar component, users can create intuitive calendars for applications to display date information using three different selection modes. Web the angular calendar is a form component that displays the date and days of the week for gregorian and islamic calendars. A calendar component for angular 15.0+ that can display events on a month, week or day view. Web getting started with angular calendar component setup angular environment. Angular provides the easiest way to set angular cli projects using angular cli tool.
Web Discover The Capabilities Of Our Calendar Component And All Available Component Methods Via Our Online Developer Guides, Code Snippets, And Interactive Demos.
It provides month, year, and. Web set viewto yearto display the year picker. If you need to disable specific dates, use the disableddates. Demos getting started api docs subscribe donate view on npm;
Web The Kendo Ui For Angular Calendar Is A Form Component That Represents A Graphical Gregorian Calendar.
This tutorial shows how to add this component to your application and configure its core. It provides a component that exactly matches the functionality of fullcalendar’s standard. A calendar component for angular 15.0+ that can display events on a month, week or day view. Web link setting the calendar starting view.
Web With Angular Calendar Component, Users Can Create Intuitive Calendars For Applications To Display Date Information Using Three Different Selection Modes.
Web the kendo ui for angular calendar component is a form component representing a gregorian calendar. Edit in stackblitz live demo;. The next step is to install the full calendar. Web the calendar component allows users to select a date within a specified date range.
If You Enable Deleting Using Eventdeletehandling Property, The Appointments Will Display X Icon In The.
The recipe for applying one is as follows: Open a project in visual studio code using the following commands. The component allows users to quickly select a single date with. Find the template you would like to customise for the month,.